از زمان ظهور وب، شکل و طراحی آن تغییرات زیادی را به خود دیده است. چیزی که در دهه 90 و اوایل 2000 به مثابه غرب وحشی طراحی رابط کاربری بود، به تدریج جای خود را به وب سایتهای سادهتر، تمیزتر و قابل پیشبینیتری داد.
سپس، ورود گوشیهای هوشمند باعث نیاز به تغییرات عظیمی شد. در نتیجه، شاهد یک تغییر چشمگیر در برنامهها و در نهایت وبسایتها به لطف نظام طراحی و زبان گوگل، یعنی Material Design بودیم.
این نظام طراحی مبتنی بر شبکه که در سال ۲۰۱۴ معرفی شد، مورد استقبال گسترده قرار گرفت و به سرعت گسترش یافت و سپس وارد فاز جدیدی شد.
زبان طراحی یعنی چه؟
زبان طراحی مجموعه ای از اصول، قوانین و دستورالعمل هایی است که برای طراحی یک محصول یا خدمات استفاده می شود.
این شامل عناصر بصری مانند رنگ، فونت، تایپوگرافی، انیمیشن، آیکون و همچنین عناصر ساختاری مانند چیدمان، گردش کار و تعامل است.
زبان طراحی برای ایجاد یکپارچگی و انسجام در طراحی محصولات و خدمات استفاده می شود.
این همچنین می تواند به بهبود تجربه کاربری کمک کند، زیرا کاربران با عناصر بصری و ساختاری آشنا می شوند.
متریال دیزاین چیست؟
متریال دیزاین یک زبان طراحی است که توسط گوگل در سال ۲۰۱۴ معرفی شد. این زبان طراحی بر اساس اصولی مانند وضوح، انسجام، انعطافپذیری و واکنشگرایی بنا شده است.
متریال دیزاین از عناصر مختلفی مانند رنگ، فونت، تایپوگرافی، انیمیشن و آیکون استفاده میکند تا تجربه کاربری بصری و جذابی را ایجاد کند.
اما متریال دیزاین بسیار جامعتر از اکثر سیستمهای طراحی است. دلیل این امر این است که برای یک برند یا پروژه خاص ساخته نشده است.
کد با نام «Quantum Paper»، متریال دیزاین به عنوان یک زبان طراحی منتشر شد که طراحان اندروید میتوانستند از آن برای ایجاد برنامههای بهتر از طریق طراحی خوب استفاده کنند.
گوگل همچنین از متریال دیزاین برای بازنگری طراحی برنامههای خود استفاده کرد.
هدف کلی متریال دیزاین این بود که طراحان را قادر به ساخت سریع برنامههایی کند که پاسخگو، قابل استفاده و مقیاسپذیر باشند.
در سال ۲۰۱۴، انتشار متریال دیزاین موجهای بزرگی را در جامعه طراحی ایجاد کرد – نه تنها برای توسعه اندروید، بلکه برای برنامههای iOS و وبسایتها نیز.
هدف از معرفی متریال دیزاین چی بود؟
برای اینکه بفهمیم متریال دیزاین از کجا سرچشمه گرفته، باید نگاهی به گذشته آن بیندازیم.
اسکئومورفیسم Skeuomorphism
حدود سال ۲۰۱۰ بود که اسکئومورفیسم به شهرت رسید. این یک سبک طراحی بود که عناصر رابط کاربری را شبیه اشیاء واقعی که بر اساس آنها ساخته شده بودند، نشان میداد.
این موضوع را در پسزمینههای وبسایتها و آیکونها زیاد میدیدیم.
در اینجا تصویری از صفحه اصلی اپل در سال ۲۰۱۲ آمده است:

همانطور که میبینید، دکمههای فیزیکی مانند دوخت چرم، بافت چوب و حتی سایههایی که نشاندهنده عمق هستند، همگی برای ایجاد احساس واقعی بودن در نظر گرفته شدهاند.
اسکئومورفیسم در آن زمان یک سبک طراحی محبوب بود، اما انتقاداتی نیز به همراه داشت.
برخی معتقد بودند که بیش از حد واقعگرا است و حواس کاربران را پرت میکند و برخی دیگر نیز آن را قدیمی و دستوپاگیر میدانستند.
در همین دوره بود که متریال دیزاین شروع به شکلگیری کرد. گوگل هدفی متفاوت در ذهن داشت: ایجاد یک زبان طراحی که هم زیبا و مدرن باشد و هم انعطافپذیر و کاربردی.
بسیاری از آیکونهای اپلیکیشنهایی که روی iPad میبینید، بهصورت اسکئومورفیک طراحی شدهاند. برای مثال، به موارد مشخصشده با رنگ زرد نگاه کنید:
- آیکون برنامه دوربین شبیه به لنز یک دوربین است.
- آیکون برنامه ساعت مانند یک ساعت دیواری قدیمی با عقربههای آنالوگ است.
- آیکون برنامه تقویم مثل یک صفحه دفتر تقویم که ورق میخورد، به نظر میرسد.
رابطهای کاربری اسکئومورفیک به دلیل جنبههای واقعگرایانهشان، بیش از حد حواس کاربران را پرت میکردند. علاوه بر این، ویژگیهای واقعگرایانه طراحی، بیشتر جنبه تزیینی و پیروی از یک ترند را داشتند و کارکرد خاصی را ارائه نمیدادند.
طراحی تخت Flat
روند طراحی بعدی که به دنباله اسکئومورفیسم آمد، «طراحی تخت» بود. هدف این سبک، حذف اضافات و ظاهرسازیهای غیرواقعی از رابط کاربری بود.
اینطور است که همان آیکونهایی که قبلاً اسکئومورفیک بودند، در یک دستگاه iOS در سال 2020 به نظر میرسند:

طراحی تخت، آیکونها را سادهتر و انتزاعیتر کرد و تمرکز را بیشتر روی جنبه عملکردی آنها قرار داد. این سبک ظاهری مدرنتر و مینیمالیستیتر به رابط کاربری داد و حواس کاربران را کمتر پرت میکرد.
این آیکونها (و همچنین آیکونهای بسیاری از برنامههای قدیمی) صاف شدهاند و اکثر ویژگیهای واقعگرایانه آنها حذف شده است.
در حالی که طراحی تخت تا به امروز ادامه دارد – از آنجایی که مینیمالیسم و طراحی خوب و تمیز هرگز از مد نمیافتد – یک اشکال بزرگ وجود داشت که نیاز به اصلاح داشت.
همانطور که Nielsen Norman Group توضیح میدهد:
«طراحی تخت اغلب منجر به عدم اطمینان از کلیک و کاهش کارایی کاربر میشود. زمانی که طراحان رابط کاربری را صاف میکنند، تمایل دارند بسیاری از نشانههایی را که به طور معمول به کاربران میگویند کجا کلیک کنند، حذف کنند.»
میبینید که حذف جزئیات واقعگرایانه و تمرکز بیش از حد بر سادگی، باعث شده بود که کاربران در مورد محل کلیک روی عناصر مختلف رابط کاربری دچار سردرگمی شوند.
این موضوع کارایی و سرعت استفاده از برنامهها را تحت تأثیر قرار میداد.
در ادامه خواهیم دید که متریال دیزاین چگونه تلاش کرد تا این مشکل را حل کند.
متریال دیزاین
متريال دیزاین از دنیای فیزیکی الهام گرفته است. اما این تلاش برای بازگشت به روزهای اسکئومورفیک نبود.
این یک استعاره است (که به زودی هنگام بررسی اصول آن به آن خواهیم پرداخت).
در واقع، کاری که متریال دیزاین انجام داد، دور شدن از طراحی رابطهای کاربری کاملاً تخت به طراحی سطوحی بود که از کاغذ و جوهر الهام گرفته شده بودند. به این موضوع مثل این فکر کنید:
وقتی از روبهرو به یک ورق کاغذ نگاه میکنیم، صاف و دو بعدی به نظر میرسد. با این حال، در دنیای واقعی، اینطور رفتار نمیکند.
کاغذ در سه بعد وجود دارد. ورقهای کاغذ سایه، درز و چین ایجاد میکنند و میتوانند برای نیازهای ما برش داده و اندازه شوند – چیزی که گوگل با متریال دیزاین در دنیای دیجیتال قصد بازسازی آن را داشت.
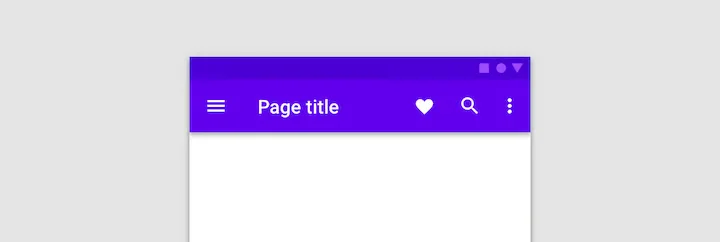
این مثال از وبسایت متریال دیزاین، یکی از سبکهای شاخص متریال است:
همانطور که میبینید، عناصر رابط کاربری مانند دکمهها و کارتها، سایههایی ظریف دارند که حس عمق و بعد را القا میکنند.
همچنین، استفاده از رنگهای زنده و متمایز باعث میشود عناصر از یکدیگر تفکیک شده و قابل کلیک بودنشان به کاربر منتقل شود.
این رویکرد مبتنی بر استعاره، همان چیزی است که به متریال دیزاین کمک کرد تا تعادل ظریفی بین مینیمالیسم و قابلیت استفاده ایجاد کند. در ادامه، اصول و جزئیات بیشتری از متریال دیزاین را بررسی خواهیم کرد.

به سایهای که زیر نوار برنامهیبالای تخت قرار دارد توجه کنید.
بنابراین، متریال دیزاین همچنان از عناصر تخت استفاده میکند. با این حال، این عناصر روی سطوح مختلف قرار میگیرند و میتوانند مانند کاغذ و سایر اشیاء در دنیای واقعی رفتار کنند، که به تجربیات دیجیتال «احساس» زندهتری میدهد.
این موضوع به کاربران اپلیکیشن یا وبسایت اجازه میدهد تا واکنش طبیعیتری به رابط کاربری داشته باشند، زیرا آنها همانطور که در محیط فیزیکی نحوه لمس و حرکت حول اشیاء را درک میکنند، در فضای دیجیتال نیز متوجه این موارد میشوند.
ماتیاس Duarte، معاون بخش طراحی در گوگل، توضیح داد که چرا این تغییر، یک تحول مهم برای وب بوده است:
«برخلاف کاغذ واقعی، مواد دیجیتال ما میتوانند به صورت هوشمندانه گسترش یافته و تغییر شکل دهند. متریال دارای سطوح و لبههای فیزیکی است. درزها و سایهها معنا و مفهومی در مورد اینکه چه چیزی را میتوانید لمس کنید ارائه میدهند.»
با بازگشت به آن نکتهی NNG، متریال دیزاین مشکل ناشی از فقدان عمق و سایر نشانههای کلیدی در طراحی تخت را برطرف میکند. همچنین، تغییرات معنادار دیگری نیز در طراحی ایجاد کرد.
در بخش های بعدی به بررسی دقیقتر اصول و جزئیات متریال دیزاین و این تغییرات دیگر خواهیم پرداخت.
اصول اصلی طراحی متریال دیزاین
متريال دیزاین چیزی فراتر از افزودن لایهها یا سایهها به طراحی است. این یک منبع فوقجامع است که قوانین را برای یک زبان طراحی جدید تعیین میکند.
همانطور که اصول اولیهای داریم که باید در طراحی وب از آنها پیروی کنیم، متریال دیزاین نیز سه اصل اصلی خود را دارد:
اصل شماره ۱: متریال یک استعاره است
به متریال دیزاین به عنوان دیجیتالی کردن دنیای فیزیکی فکر کنید.
بنابراین، به جای اینکه از بازدیدکنندگان و کاربران بخواهیم وارد یک تجربه دیجیتالی شوند که برایشان غیرطبیعی احساس میشود، متریال دیزاین اصول اولیه محیط فیزیکی ما را به برنامهها و وبسایتها اعمال میکند.
برای مثال، به مفهوم علت و معلول فکر کنید. هنگامی که کسی یک اقدام خاص را انجام میدهد، انتظار یک نتیجه قابل پیشبینی دارد.
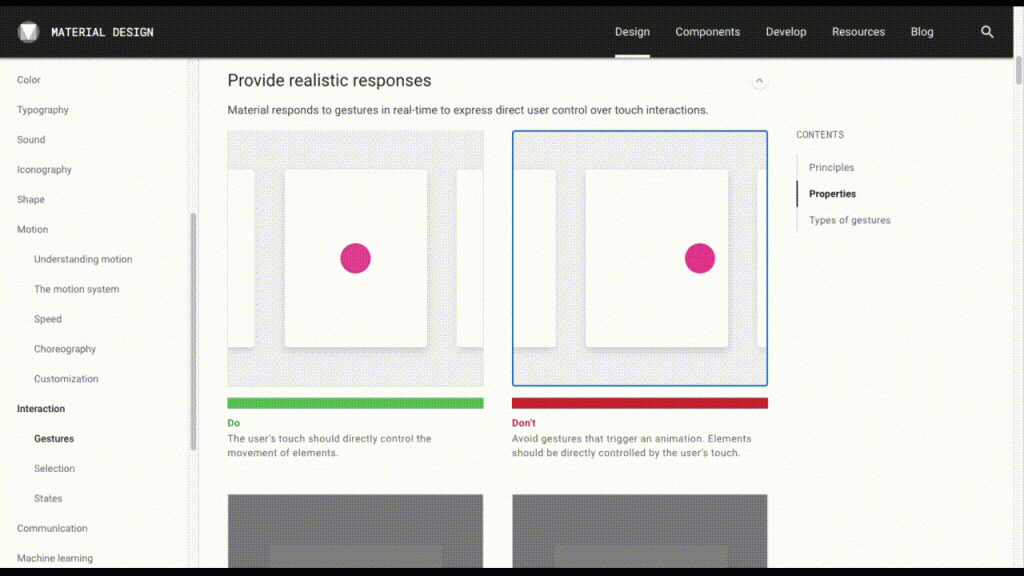
به این مقایسه کنار هم در توضیح تعامل متریال دیزاین نگاهی بیندازید:

در سمت چپ، میبینید که یک دکمه با رنگ تیره و حالت ثابت وجود دارد. وقتی کاربر روی دکمه کلیک میکند، هیچ تغییری در ظاهر آن ایجاد نمیشود. این میتواند برای کاربر گیجکننده باشد و مطمئن نباشد که آیا کلیک او ثبت شده است یا خیر.
در سمت راست، دکمه ظاهری برجستهتر و رنگ روشنتری دارد. وقتی کاربر روی آن کلیک میکند، با یک انیمیشن ظریف رنگ و سایه آن تغییر میکند. این بازخورد بصری به کاربر نشان میدهد که کلیک او ثبت شده است و باعث ایجاد حس اطمینان بیشتر میشود.
این فقط یک نمونه کوچک از چگونگی استفاده متریال دیزاین از استعارههای واقعی برای ایجاد تجربیات کاربری قابل درک و لذتبخش است.
در بخشهای بعدی، به بررسی عمیقتر دو اصل دیگر متریال دیزاین خواهیم پرداخت.
هر دو رابط کاربری دارای یک نوار پیمایش افقی هستند.
نوار پیمایش در سمت چپ فقط زمانی حرکت میکند که کاربر روی محتوا کلیک کرده و آن را بکشد. این همانگونه است که در دنیای واقعی کار میکند.
با این حال، نوار سمت راست دارای یک انیمیشن پیمایش با کلیک است. اشیاء دنیای واقعی ما اینگونه حرکت نمیکنند.
با تزریق این نوع ویژگیهای فیزیکی به رابطهای کاربری، کاربران میتوانند برای تعامل با وبسایتها و برنامهها به شهود و اقدامات طبیعی خود تکیه کنند.
اصل شماره ۲: برجسته، گرافیکی، هدفمند
به این مثال از بخش Material Foundation در مورد تایپوگرافی وب نگاه کنید:
متریال دیزاین بر تایپوگرافی قوی و سلسله مراتب بصری واضح تأکید دارد.
این بدان معناست که استفاده از فونتهای بزرگ، خطوط واضح و فضای سفید زیاد را تشویق میکند تا اطلاعات به راحتی قابل خواندن و اسکن باشد.
همچنین به استفاده از رنگهای پررنگ و تصاویری که توجه را جلب میکنند و به ایجاد یک تجربه بصری جذاب کمک میکنند، اهمیت میدهد.
این رویکرد به طراحان کمک میکند تا رابطهای کاربری ایجاد کنند که نه تنها از نظر زیباییشناختی دلپذیر هستند، بلکه پیمایش و درک آنها نیز آسان است.
تمام بخشهای بنیاد متریال دیزاین، جامع و مفهومی هستند.
هر بخش نحوه عملکرد یک جزء و دلیل نیاز به عملکرد آن را به طور کامل توضیح میدهد. اساساً، معنایی و منطقی پشت هر انتخاب طراحی وجود دارد.
این در آن زمان، یک تغییر قابل توجه در طراحی بود.
دیگر طراحی به معنی ساختن چیزی نبود، چون کسی از ظاهر آن خوشش میآمد یا چون از یک ترند خاص پیروی میکرد.
این سیستم به طور واضح مشخص کرد که کدام عناصر رابط کاربری حیاتی هستند و باید در نظر گرفته شوند:
- چیدمان (با تاکید بر شبکههای واکنشگرا و سلسله مراتب)
- ناوبری
- رنگ
- تایپوگرافی و فونتهای وب
- صدا (این عمدتاً مربوط به برنامهها است)
- آیکوننگاری
- شکل
- حرکت
- تعامل
- ارتباط (شامل تصاویر، نوشتار و تجسم دادهها)
متريال دیزاین همچنین توضیح داد که دقیقاً چگونه (و چرا) باید آنها را به شیوه خاصی طراحی کرد تا یک تجربه کاربر محور ایجاد شود.
حالا، واضح است که چرا «هدفمند» بخشی از این اصل بود. اما «برجسته» و «گرافیکی» چطور؟
در ابتدا، متریال دیزاین به شدت روی طراحی مبتنی بر شبکه، سلسلهمراتب تایپوگرافی شفاف، پالتهای رنگی جسورانه و انیمیشنهای معنادار (در میان چیزهای دیگر) تمرکز داشت.
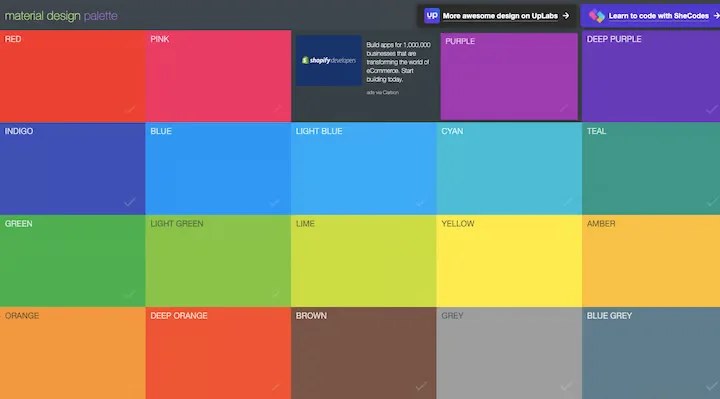
برای اینکه به شما ایده بدهم که این موضوع چگونه به نظر میرسید، این ابزاری به نام مولد پالت رنگ متریال دیزاین است:

همانطور که میبینید، پالتهای رنگی ارائه شده توسط این ابزار، رنگهای روشن و متمایز دارند و با کنتراست بالا طراحی شدهاند تا توجه کاربر را جلب کنند.
این رویکرد جسورانه باعث میشود رابطهای کاربری از نظر بصری متمایز شوند و به راحتی قابل پیمایش و استفاده باشند.
در بخش بعدی، به بررسی عمیقتر اصل حرکت در متریال دیزاین خواهیم پرداخت.
متوجه شدید که این رنگها چقدر روشن هستند؟ متریال دیزاین برای ایجاد کنتراست و عمق بیشتر در رابط کاربری، استفاده از پالتهای رنگی قویتر و جسورانهتر را پیشنهاد میکرد.
اصل شماره ۳: حرکت معنا میبخشد
طراحی حرکتی ارتباطی با انیمیشن صرفاً برای سرگرمی ندارد. همانطور که در تمام جوانب متریال دیزاین، هدف این است که طراحی را هدفمندتر و تجربه کاربری را شهودیتر کند.
متريال دیزاین در سه مورد استفاده از حرکت (ظریف) در طراحی را توصیه میکند:
- آگاهیبخش: به کاربران اطلاع میدهد که کجا و چه زمانی میتوانند اقدام کنند.
- تمرکز و راهنمایی: کاربران را به مهمترین بخشهای صفحه جلب میکند.
- بیانگر: کمی شخصیت و سرزندگی به رابط کاربری میبخشد.
همانطور که میبینید، انیمیشن ظریف میتواند تعامل و واکنشپذیری رابط کاربری را افزایش دهد و تجربه کاربری لذتبخشتری ایجاد کند.
کل صفحات واسطه (اینترستیشالها) هم میتوانند انیمیشن داشته باشند. برای مثال، در حالی که کاربران منتظر باز شدن صفحه جدیدی هستند.
در واقع، همه چیز به این بستگی دارد که آیا در آن نقطه خاص از سفر کاربر، حرکت برای آگاهسازی، جلب توجه یا بیان احساس، ضروری است یا خیر.
چطور طراحان وب امروز از متریال دیزاین استفاده میکنند؟
مانند نمونههای قبلی خود، متریال دیزاین هم در نهایت به نقص بزرگی برخورد کرد که به رفع نیاز داشت.
این نقص، سیاهی و سفیدی بیش از حد بود. به معنای واقعی کلمه، همه چیز برای طراحان دیکته شده بود، به این صورت که “اینگونه است که طراحی خوب انجام میشود. از رهنمودهای من پیروی کنید.”
باید واضح بگویم، کار کردن با یک الگو یا اجزای آماده، هیچ مشکلی ندارد. اما مشکل متریال دیزاین این بود که همه از یک سیستم طراحی و قوانین یکسان استفاده میکردند.
یک سیستم طراحی، قرار است برای یک برند ساخته شود تا سبک بصری منحصر به فرد آن توسعه یافته، به طور ثابت اعمال و حفظ شود.
اما زمانی که یک سیستم طراحی در دسترس عموم قرار میگیرد – با هدف ساخت سریع و بدون دردسر اپلیکیشن یا وبسایت – همه به روی آن میپرند.
در نتیجهی این موضوع، تمام وبسایتها و اپلیکیشنها ظاهری مشابه به هم پیدا کردند.
نجات توسط متریال دیزاین ۲.۰:
در سال ۲۰۱۸، گوگل در پاسخ به واکنشهای منفی جامعه طراحی (و به صورت غیرمستقیم از کاربران که دیگر نمیتوانستند اپلیکیشنها و وبسایتها را از هم تشخیص دهند)، به صورت غیررسمی متریال دیزاین ۲.۰ را منتشر کرد.
تا به امروز، بخش زیادی از سیستم اصلی متریال دیزاین دستنخورده باقی مانده است. برخی بهروزرسانیها برای تطبیق با دنیای مدرن انجام شدهاند.
برای مثال، تأکید بیشتری بر فضای سفید، استفاده از نوارهای ناوبری پایین و گنجاندن مجموعههای آیکونهای رنگارنگ وجود دارد. همچنین، حالت تاریک نیز اکنون در دسترس است.
علاوه بر این، بر روی دسترسپذیری وب و بینالمللیسازی تأکید زیادی شده است.
همانطور که دیدیم، متریال دیزاین به طور قطع همراه با گذر زمان، به تغییر خطمشیها و توصیههای خود ادامه میدهد.
متریال دیزاین 3
متريال دیزاین ۳ یک سیستم طراحی است که توسط گوگل ایجاد شده تا زبان بصری همگونی برای طراحان و توسعهدهندگان اپلیکیشن فراهم کند.
این سیستم بر بهینهسازی تجربه کاربری با تأکید بر تعامل واکنشپذیر، حرکت و انتقالهای معنادار تمرکز دارد. متریال دیزاین ۳ با طراحی انعطافپذیر و اجزای مقیاسپذیرش، هدفش ایجاد یک ظاهر و احساس سازگار در تمام پلتفرمها است.
متریال دیزاین 3 شامل ویژگی های زیر میباشد:
تعامل واکنشپذیر: متریال دیزاین ۳، اولویت را به ورودی کاربر داده و بازخورد فوری ارائه میکند تا تجربهای یکپارچه و تعاملی ایجاد کند. این سیستم، طراحان را تشویق میکند تا از انیمیشنهای انتقالی و حرکت برای بهبود قابلیت استفاده کلی بهره ببرند.
سطحبندی و سایهها: متریال دیزاین ۳ از سطحبندی و سایهها برای ایجاد عمق استفاده میکند که به سازماندهی بهتر اجزای رابط کاربری و مسیریابی سادهتر کمک میکند.
تمبندی و تایپوگرافی: متریال دیزاین ۳، یک سیستم تمبندی قوی ارائه میدهد که به طراحان امکان میدهد طرحهای رنگی هماهنگ و سازگار ایجاد کنند. علاوه بر این، بر تایپوگرافی خوانا و قابل دسترس تأکید میکند.
امیدوارم که این مقاله برای شما مفید واقع شده باشد. در صورت نیاز به سفارش طراحی اپلیکیشن میتوانید با من در ارتباط باشید.