گوگل به تازگی از روش جدیدی برای پیمایش صفحات اپلیکیشن تحت عنوان Navigation Architecture Component رونمایی کرده است. این کامپوننت عضوی از پکیج AndroidX می باشد و از طریق آن جا به جایی در صفحات برنامه به کلی تغییر میکند.
در این مطلب از سری مطالب آموزش برنامه نویسی اندروید به پیاده سازی Navigation Architecture میپردازیم.
Navigation Architecture Component
Navigation Architecture Component از فرگمنت, اکتیویتی و deep link پشتیبانی می کند. برای توضیحات و آشنایی بیشتر بهتره که باهم نگاهی دقیق تر به این کامپوننت بکنیم.
برای نصب Navigation Architecture Component باید از اندروید استودیو ورژن 3.2 استفاده کنید. سپس ریپازیتوری google() و به گریدل اضافه کنید و بعد از اون دو کتابخونه زیر و برای نصب اضافه کنید.
Implementation 'android.arch.navigation:navigation-fragment:1.0.0-alpha01' implementation 'android.arch.navigation:navigation-ui:1.0.0-alpha01'
برای کاتلین
Implementation 'android.arch.navigation:navigation-fragment-ktx:1.0.0-alpha01' implementation 'android.arch.navigation:navigation-ui-ktx:1.0.0-alpha01'
خب حالا وارد پروژه خوتون بشید و روی پوشه res راست کلیک کنید و گزینه new و Android resource file و انتخاب کنید یک اسم براش بنویسیدی و از منوی گزینه پایین Navigation را انتخاب کنید.
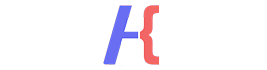
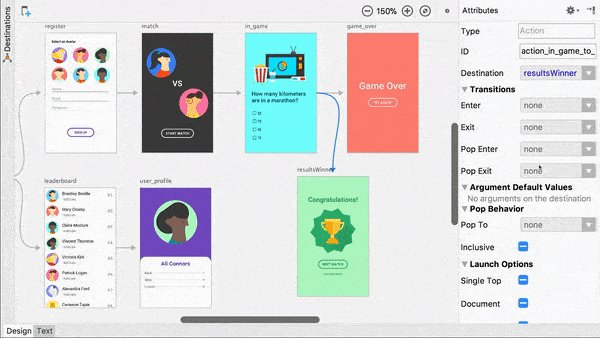
این فایل شما توسط Navigation Editor باز میشه,صفحه شامل سه قسمت می باشد

1)Destinations لیست که شامل تمام مقصد های صفحات ما می باشد.
2)ادیتور گراف
3)Attributes که ویژگی های مختلف و از این قسمت میتونیم اضافه یا کم کنیم.
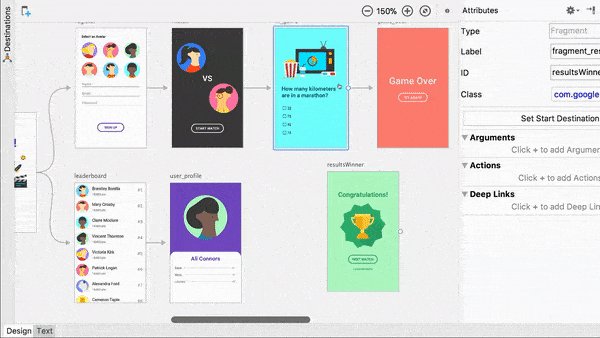
خب اولین قدم برای ساخت گراف مسیریابی خودمون اینه که صفحات مقصد و معرفی کنیم, میتونید یک صفحه خالی به عنوان مقصد فعلا قرار دهید یا از صفحات و فرگمنت هایی که دارید استفاده کنید.
در این جا main activity میزبان گراف ما هست.هر صفحه ای در واقع میزبان گراف مخصوص خود می باشد.
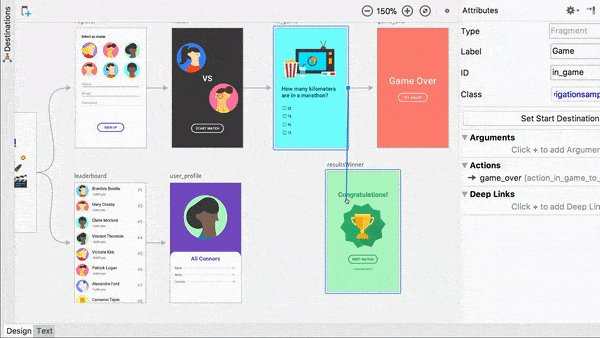
ما میتونیم برای فرگمنت خودمون با استفاده از 4 ویژگی انیمیشن های مختلف نمایش ایجاد کنیم.

Enter و Exit برای موقع ورود و خروج هستند حالت Pop Enter برای زمانی هست که از فرگمنت فعلی وارد فرگمنت قبلی میشویم و حالت Pop Exit برای زمانی هست که از فرگمنت فعلی خارج میشویم به فرگمنت قبلی میرویم.
همچنین 4 انیمیشن هم داریم که میتونیم استفاده کنیم.
- nav_default_enter_anim
- nav_default_exit_anim
- nav_default_pop_enter_anim
- nav_default_pop_exit_anim
علاوه بر این ها میتونید خودتون انیمیشن های شخصی سازی شده نیز بسازید.

برای استفاده از قابلیت deep link هم همونطور که در تصویر مشخص شده میتونید از گزینه موردنظر استفاده کنید و آدرس URL خودتون و وارد کنید تا با باز کردن این آدرس در مرورگر گوشی کاربر وارد اپلیکیشن شما شود.